게시판 글쓰기 구현하기
실습환경
intellij(인텔리제이), HeidiSQL(MariaDB)
실습하기
게시판 틀 만들기 - form.html

list.html 복사하여 form.html을 만듭니다.
https://getbootstrap.com/docs/4.6/components/forms/
Forms
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
getbootstrap.com

2개의 양식을 복사합니다.

1, 2번 양식은 위와 같습니다.

<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('게시판')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title>게시판</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('board')">
</nav>
<div class="container">
<h2>게시판</h2>
<form>
<div class="form-group">
<label for="title">제목</label>
<input type="email" class="form-control" id="title" placeholder="name@example.com">
</div>
<div class="form-group">
<label for="content">내용</label>
<textarea class="form-control" id="content" rows="3"></textarea>
</div>
</form>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>list.html에 있던 주석을 지우고, 제목 양식, 내용 양식을 위와 같이 변경합니다.
※ id = title(제목), content(내용)
글쓰기 버튼 만들기

<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('게시판')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title>게시판</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('board')">
</nav>
<div class="container">
<h2>게시판</h2>
<form>
<div class="form-group">
<label for="title">제목</label>
<input type="email" class="form-control" id="title" placeholder="제목">
</div>
<div class="form-group">
<label for="content">내용</label>
<textarea class="form-control" id="content" rows="3"></textarea>
</div>
<div class="text-right">
<button type="button" class="btn btn-primary">취소</button>
<button type="button" class="btn btn-primary">확인</button>
</div>
</form>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>취소, 확인 버튼을 추가합니다.
링크 걸기(글쓰기 버튼 클릭 시 양식 페이지로 넘어가기)

<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('게시판')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title>게시판</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('board')">
<!-- <a class="navbar-brand" href="#">SUNShower</a>-->
<!-- <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">-->
<!-- <span class="navbar-toggler-icon"></span>-->
<!-- </button>-->
<!-- <div class="collapse navbar-collapse" id="navbarsExampleDefault">-->
<!-- <ul class="navbar-nav mr-auto">-->
<!-- <li class="nav-item active">-->
<!-- <a class="nav-link" href="#">홈 <span class="sr-only">(current)</span></a>-->
<!-- </li>-->
<!-- <li class="nav-item">-->
<!-- <a class="nav-link" href="#">게시판</a>-->
<!-- </li>-->
<!-- </ul>-->
<!-- </div>-->
</nav>
<div class="container">
<h2>게시판</h2>
<div>총 건수 : <span th:text="${#lists.size(boards)}"></span></div>
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">번호</th>
<th scope="col">제목</th>
<th scope="col">작성자</th>
</tr>
</thead>
<tbody>
<tr th:each="board : ${boards}">
<td th:text="${board.id}">Mark</td>
<td th:text="${board.title}">Otto</td>
<td>홍길동</td>
</tr>
</table>
<div class="text-right">
<a type="button" class="btn btn-primary" th:href="@{/board/form}">쓰기</a>
</div>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>th:href 언어를 사용하여 링크를 걸어줍니다.


정상적으로 작동되고 있음을 확인할 수 있습니다.
게시판 글쓰기 기능 활성화
BoardController 수정하기

package com.example.layout.controller;
import com.example.layout.model.Board;
import com.example.layout.repository.BoardRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
@RequestMapping("/board")
public class BoardController {
@Autowired
private BoardRepository boardRepository;
@GetMapping("/list")
public String list(Model model){
List<Board> boards = boardRepository.findAll();
model.addAttribute("boards", boards);
return "board/list";
}
@GetMapping("/form")
public String form(Model model){
model.addAttribute("board", new Board());
return "board/form";
}
@PostMapping("/form")
public String greetingSubmit(@ModelAttribute Board board) {
boardRepository.save(board);
return "redirect:/board/list";
}
}1) addAttribute 기능을 이용해 Board 모델을 추가합니다.
2) Post 기능을 이용해 글쓴 것을 저장하고 리다이렉트로 list로 돌아가(Board 게시판으로) 조회 후 정보를 보냅니다.
form.html 수정하기

<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('게시판')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title>게시판</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('board')">
</nav>
<div class="container">
<h2>게시판</h2>
<form action="#" th:action="@{/board/form}" th:object="${board}" method="post">
<div class="form-group">
<label for="title">제목</label>
<input type="text" class="form-control" id="title" th:field="*{title}">
</div>
<div class="form-group">
<label for="content">내용</label>
<textarea class="form-control" id="content" rows="3" th:field="*{content}"></textarea>
</div>
<div class="text-right">
<a type="button" class="btn btn-primary" th:href="@{/board/list}">취소</a>
<button type="submit" class="btn btn-primary">확인</button>
</div>
</form>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>
1) post 기능을 활성화 시킵니다.
2) "제목"을 보낼 수 있도록 설정합니다.
3) "내용"을 보낼 수 있도록 설정합니다.
4) "취소" 버튼 누를 시 게시판 화면으로 돌아가도록 설정합니다.
5) "확인" 버튼 누를 시 저장된 정보를 보낼 수 있도록 설정합니다.

정상적으로 작동되고 있음을 확인할 수 있습니다.
게시판 제목 링크 기능 활성화
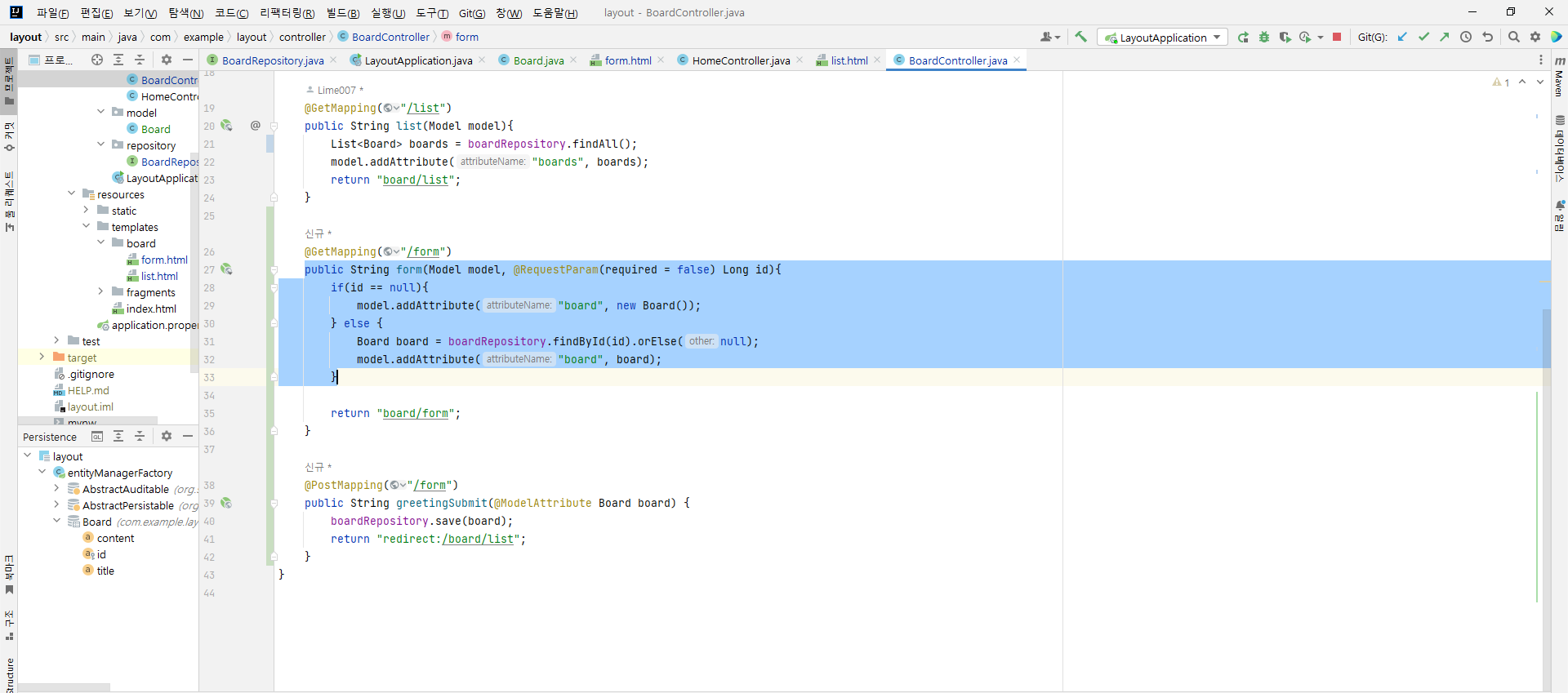
BoardController

package com.example.layout.controller;
import com.example.layout.model.Board;
import com.example.layout.repository.BoardRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@Controller
@RequestMapping("/board")
public class BoardController {
@Autowired
private BoardRepository boardRepository;
@GetMapping("/list")
public String list(Model model){
List<Board> boards = boardRepository.findAll();
model.addAttribute("boards", boards);
return "board/list";
}
@GetMapping("/form")
public String form(Model model, @RequestParam(required = false) Long id){
if(id == null){
model.addAttribute("board", new Board());
} else {
Board board = boardRepository.findById(id).orElse(null);
model.addAttribute("board", board);
}
return "board/form";
}
@PostMapping("/form")
public String greetingSubmit(@ModelAttribute Board board) {
boardRepository.save(board);
return "redirect:/board/list";
}
}
list.html

<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('게시판')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title>게시판</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('board')">
<!-- <a class="navbar-brand" href="#">SUNShower</a>-->
<!-- <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">-->
<!-- <span class="navbar-toggler-icon"></span>-->
<!-- </button>-->
<!-- <div class="collapse navbar-collapse" id="navbarsExampleDefault">-->
<!-- <ul class="navbar-nav mr-auto">-->
<!-- <li class="nav-item active">-->
<!-- <a class="nav-link" href="#">홈 <span class="sr-only">(current)</span></a>-->
<!-- </li>-->
<!-- <li class="nav-item">-->
<!-- <a class="nav-link" href="#">게시판</a>-->
<!-- </li>-->
<!-- </ul>-->
<!-- </div>-->
</nav>
<div class="container">
<h2>게시판</h2>
<div>총 건수 : <span th:text="${#lists.size(boards)}"></span></div>
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">번호</th>
<th scope="col">제목</th>
<th scope="col">작성자</th>
</tr>
</thead>
<tbody>
<tr th:each="board : ${boards}">
<td th:text="${board.id}">Mark</td>
<td><a th:text="${board.title}" th:href="@{/board/form(id=${board.id})}">Otto</a></td>
<td>홍길동</td>
</tr>
</table>
<div class="text-right">
<a type="button" class="btn btn-primary" th:href="@{/board/form}">쓰기</a>
</div>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>제목에 링크를 달아줍니다.


정상적으로 작동됨을 확인할 수 있습니다.
게시판 오류날 때 오류검증화면 띄우기
pom.xml 에 dependency 추가하기

<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-validation</artifactId>
</dependency>의존성을 추가합니다.
Board 클래스

package com.example.layout.model;
import lombok.Data;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.validation.constraints.NotNull;
import javax.validation.constraints.Size;
@Entity
@Data
public class Board {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
@NotNull
@Size(min=2, max=30, message="제목은 2자이상 30자이하로 작성해주세요")
private String title;
private String content;
}
최소와 최대 길이를 적어주고, 표시될 메시지를 적어줍니다.
form.html
https://getbootstrap.com/docs/4.5/components/forms/#server-side
Forms
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
getbootstrap.com


복사한 후 조금 수정합니다. (id 부분 삭제)

<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('게시판')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title>게시판</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('board')">
</nav>
<div class="container">
<h2>게시판</h2>
<form action="#" th:action="@{/board/form}" th:object="${board}" method="post">
<div class="form-group">
<label for="title">제목</label>
<input type="text" class="form-control" th:classappend="${#fields.hasErrors('title')} ? 'is-invalid'" id="title" th:field="*{title}">
<div class="invalid-feedback" th:if="${#fields.hasErrors('title')}" th:errors="*{title}">
제목에 오류가 있습니다.
</div>
</div>
<div class="form-group">
<label for="content">내용</label>
<textarea class="form-control" id="content" rows="3" th:field="*{content}" th:classappend="${#fields.hasErrors('content')} ? 'is-invalid'"></textarea>
<div class="invalid-feedback" th:if="${#fields.hasErrors('content')}" th:errors="*{content}">
내용에 오류가 있습니다.
</div>
</div>
<div class="text-right">
<a type="button" class="btn btn-primary" th:href="@{/board/list}">취소</a>
<button type="submit" class="btn btn-primary">확인</button>
</div>
</form>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>
1) 제목(title) 부분에 오류검증 코드를 적었습니다.
2) 내용(content) 부분에 오류검증 코드를 적었습니다.
BoardValidator(새로운 클래스)

java → com.example.layout → validator → BoardValidator 클래스를 만듭니다.

package com.example.layout.validator;
import com.example.layout.model.Board;
import org.springframework.stereotype.Component;
import org.springframework.validation.Errors;
import org.springframework.validation.Validator;
import org.thymeleaf.util.StringUtils;
@Component
public class BoardValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Board.class.equals(clazz);
}
@Override
public void validate(Object obj, Errors errors) {
Board b = (Board) obj;
if(StringUtils.isEmpty(b.getContent())){
errors.rejectValue("content", "key", "내용을 입력하세요");
}
}
}상속 기능을 통해 Validator를 불러와 오류검증 코드를 만듭니다.
BoardController

package com.example.layout.controller;
import com.example.layout.model.Board;
import com.example.layout.repository.BoardRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.*;
import javax.validation.Valid;
import java.util.List;
@Controller
@RequestMapping("/board")
public class BoardController {
@Autowired
private BoardRepository boardRepository;
@GetMapping("/list")
public String list(Model model){
List<Board> boards = boardRepository.findAll();
model.addAttribute("boards", boards);
return "board/list";
}
@GetMapping("/form")
public String form(Model model, @RequestParam(required = false) Long id){
if(id == null){
model.addAttribute("board", new Board());
} else {
Board board = boardRepository.findById(id).orElse(null);
model.addAttribute("board", board);
}
return "board/form";
}
@PostMapping("/form")
public String greetingSubmit(@Valid Board board, BindingResult bindingResult) {
if(bindingResult.hasErrors()){
return "board/form";
}
boardRepository.save(board);
return "redirect:/board/list";
}
}@valid 어노테이션의 BindingResult 이용하여 작성합니다. 이후 작성한 Validator를 불러옵니다.

정상적으로 실행되고 있음을 확인할 수 있습니다.
최종코드
- 디렉토리

- BoardController
package com.example.layout.controller;
import com.example.layout.model.Board;
import com.example.layout.repository.BoardRepository;
import com.example.layout.validator.BoardValidator;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.*;
import javax.validation.Valid;
import java.util.List;
@Controller
@RequestMapping("/board")
public class BoardController {
@Autowired
private BoardRepository boardRepository;
@Autowired
private BoardValidator boardValidator;
@GetMapping("/list")
public String list(Model model){
List<Board> boards = boardRepository.findAll();
model.addAttribute("boards", boards);
return "board/list";
}
@GetMapping("/form")
public String form(Model model, @RequestParam(required = false) Long id){
if(id == null){
model.addAttribute("board", new Board());
} else {
Board board = boardRepository.findById(id).orElse(null);
model.addAttribute("board", board);
}
return "board/form";
}
@PostMapping("/form")
public String greetingSubmit(@Valid Board board, BindingResult bindingResult) {
boardValidator.validate(board, bindingResult);
if(bindingResult.hasErrors()){
return "board/form";
}
boardRepository.save(board);
return "redirect:/board/list";
}
}
- HomeController
package com.example.layout.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping
public String index(){
return "index";
}
}
- Board
package com.example.layout.model;
import lombok.Data;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.validation.constraints.NotNull;
import javax.validation.constraints.Size;
@Entity
@Data
public class Board {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
@NotNull
@Size(min=2, max=30, message="제목은 2자이상 30자이하로 작성해주세요")
private String title;
private String content;
}
- BoardRepository
package com.example.layout.repository;
import com.example.layout.model.Board;
import org.springframework.data.jpa.repository.JpaRepository;
import java.util.List;
public interface BoardRepository extends JpaRepository<Board, Long> {
List<Board> findAll();
}
- BoardValidator
package com.example.layout.validator;
import com.example.layout.model.Board;
import org.springframework.stereotype.Component;
import org.springframework.validation.Errors;
import org.springframework.validation.Validator;
import org.thymeleaf.util.StringUtils;
@Component
public class BoardValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Board.class.equals(clazz);
}
@Override
public void validate(Object obj, Errors errors) {
Board b = (Board) obj;
if(StringUtils.isEmpty(b.getContent())){
errors.rejectValue("content", "key", "내용을 입력하세요");
}
}
}
- LayoutApplication
package com.example.layout;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class LayoutApplication {
public static void main(String[] args) {
SpringApplication.run(LayoutApplication.class, args);
}
}
- starter-template
body {
padding-top: 5rem;
}
.starter-template {
padding: 3rem 1.5rem;
text-align: center;
}
- form.html
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('게시판')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title>게시판</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('board')">
</nav>
<div class="container">
<h2>게시판</h2>
<form action="#" th:action="@{/board/form}" th:object="${board}" method="post">
<div class="form-group">
<label for="title">제목</label>
<input type="text" class="form-control" th:classappend="${#fields.hasErrors('title')} ? 'is-invalid'" id="title" th:field="*{title}">
<div class="invalid-feedback" th:if="${#fields.hasErrors('title')}" th:errors="*{title}">
제목에 오류가 있습니다.
</div>
</div>
<div class="form-group">
<label for="content">내용</label>
<textarea class="form-control" id="content" rows="3" th:field="*{content}" th:classappend="${#fields.hasErrors('content')} ? 'is-invalid'"></textarea>
<div class="invalid-feedback" th:if="${#fields.hasErrors('content')}" th:errors="*{content}">
내용에 오류가 있습니다.
</div>
</div>
<div class="text-right">
<a type="button" class="btn btn-primary" th:href="@{/board/list}">취소</a>
<button type="submit" class="btn btn-primary">확인</button>
</div>
</form>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>
- list.html
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('게시판')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title>게시판</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('board')">
<!-- <a class="navbar-brand" href="#">SUNShower</a>-->
<!-- <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">-->
<!-- <span class="navbar-toggler-icon"></span>-->
<!-- </button>-->
<!-- <div class="collapse navbar-collapse" id="navbarsExampleDefault">-->
<!-- <ul class="navbar-nav mr-auto">-->
<!-- <li class="nav-item active">-->
<!-- <a class="nav-link" href="#">홈 <span class="sr-only">(current)</span></a>-->
<!-- </li>-->
<!-- <li class="nav-item">-->
<!-- <a class="nav-link" href="#">게시판</a>-->
<!-- </li>-->
<!-- </ul>-->
<!-- </div>-->
</nav>
<div class="container">
<h2>게시판</h2>
<div>총 건수 : <span th:text="${#lists.size(boards)}"></span></div>
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">번호</th>
<th scope="col">제목</th>
<th scope="col">작성자</th>
</tr>
</thead>
<tbody>
<tr th:each="board : ${boards}">
<td th:text="${board.id}">Mark</td>
<td><a th:text="${board.title}" th:href="@{/board/form(id=${board.id})}">Otto</a></td>
<td>홍길동</td>
</tr>
</table>
<div class="text-right">
<a type="button" class="btn btn-primary" th:href="@{/board/form}">쓰기</a>
</div>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>
- common.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:fragment="head(title)">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title th:text="${title}">SUNShower</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:fragment="menu(menu)">
<a class="navbar-brand" href="#">SUNShower</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item" th:classappend="${menu} == 'home'? 'active'">
<a class="nav-link" href="#" th:href="@{/}">홈 <span class="sr-only" th:if="${menu} == 'home'">(current)</span></a>
</li>
<li class="nav-item" th:classappend="${menu} == 'board'? 'active'">
<a class="nav-link" href="#" th:href="@{/board/list}">게시판</a> <span class="sr-only" th:if="${menu} == 'board'">(current)</span>
</li>
<!-- <li class="nav-item">-->
<!-- <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>-->
<!-- </li>-->
<!-- <li class="nav-item dropdown">-->
<!-- <a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>-->
<!-- <div class="dropdown-menu" aria-labelledby="dropdown01">-->
<!-- <a class="dropdown-item" href="#">Action</a>-->
<!-- <a class="dropdown-item" href="#">Another action</a>-->
<!-- <a class="dropdown-item" href="#">Something else here</a>-->
<!-- </div>-->
<!-- </li>-->
</ul>
<!-- <form class="form-inline my-2 my-lg-0">-->
<!-- <input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">-->
<!-- <button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>-->
<!-- </form>-->
</div>
</nav>
</body>
</html>
- index.html
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('SUNShower')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" rel="stylesheet">
<title>SUNShower</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('home')">
<!-- <a class="navbar-brand" href="#">SUNShower</a>-->
<!-- <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">-->
<!-- <span class="navbar-toggler-icon"></span>-->
<!-- </button>-->
<!-- <div class="collapse navbar-collapse" id="navbarsExampleDefault">-->
<!-- <ul class="navbar-nav mr-auto">-->
<!-- <li class="nav-item active">-->
<!-- <a class="nav-link" href="#">홈 <span class="sr-only">(current)</span></a>-->
<!-- </li>-->
<!-- <li class="nav-item">-->
<!-- <a class="nav-link" href="#">게시판</a>-->
<!-- </li>-->
<!-- </ul>-->
<!-- </div>-->
</nav>
<main role="main" class="container">
<div class="starter-template">
<h1>Spring Boot Tutorial</h1>
<p class="lead">Spring Boot를 이용해 웹 페이지 제작<br>
Spring Security, JPA를 이용해 보안 설정과 데이터 다루기</p>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>
- application.properties
spring.datasource.url=jdbc:mariadb://localhost:3306/mydb
spring.datasource.username=myadmin
spring.datasource.password=1234
spring.datasource.driver-class-name=org.mariadb.jdbc.Driver
spring.jpa.hibernate.ddl-auto=create-drop
spring.jpa.open-in-view=false
참고자료
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
Tutorial: Using Thymeleaf
1 Introducing Thymeleaf 1.1 What is Thymeleaf? Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide a
www.thymeleaf.org
https://www.youtube.com/watch?v=nx5UuyS8foI&list=PLPtc9qD1979DG675XufGs0-gBeb2mrona&index=6
https://docs.spring.io/spring-framework/docs/3.2.x/spring-framework-reference/html/validation.html
7. Validation, Data Binding, and Type Conversion
There are pros and cons for considering validation as business logic, and Spring offers a design for validation (and data binding) that does not exclude either one of them. Specifically validation should not be tied to the web tier, should be easy to local
docs.spring.io