2022. 10. 5. 18:12ㆍ프로젝트/Spring Boot
실습환경
intellij(인텔리제이), Spring Boot, HeidiSQL
실습하기 전에
https://limestory07.tistory.com/60?category=1054832
Spring Boot MariaDB 연동하기
실습환경 intellij(인텔리제이), heidiSQL(MariaDB) JPA 종속성(dependency) 추가하기 https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-data-jpa/2.7.4 빨간색 네모 부분을 복..
limestory07.tistory.com
실습하기
Model 만들기

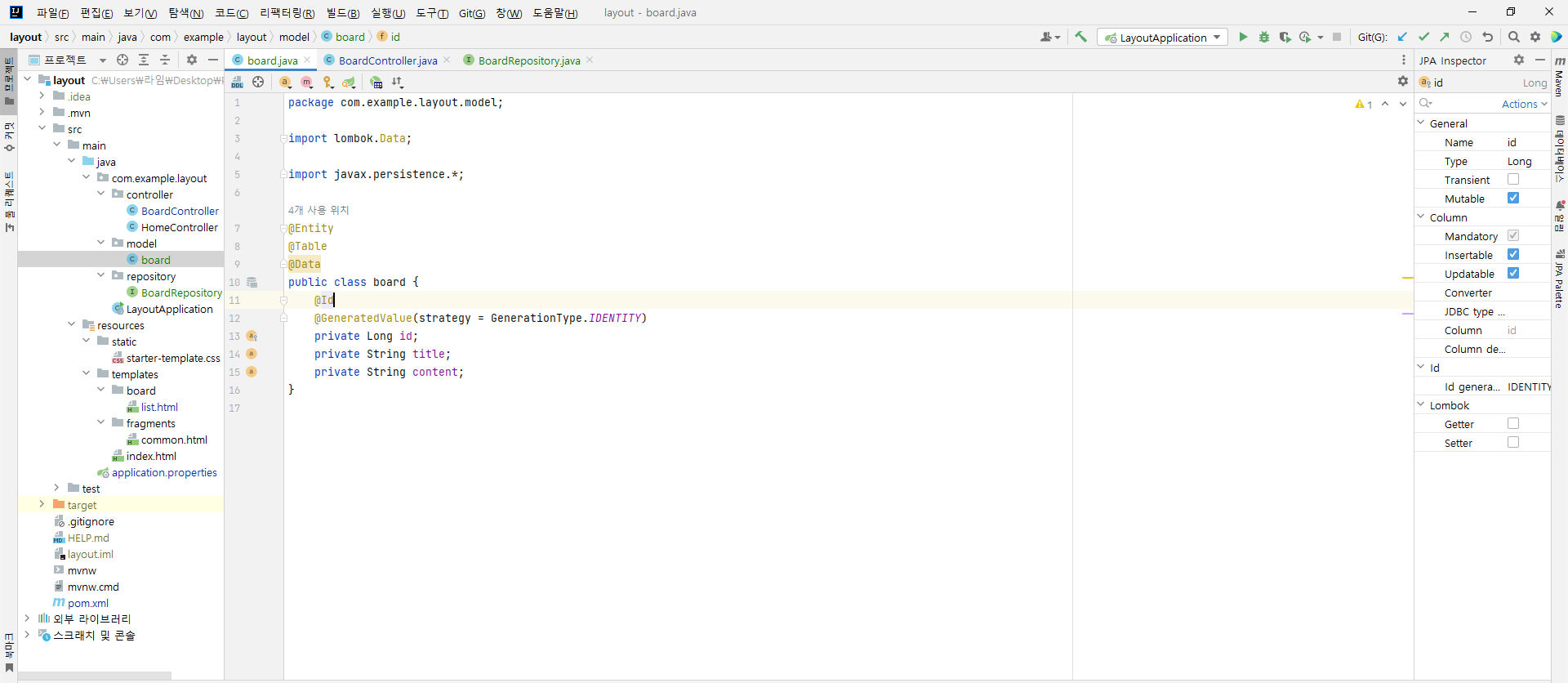
java → com.example.layout →model 폴더를 만듭니다. model 폴더 안에 board 클래스를 생성합니다.

package com.example.layout.model;
import lombok.Data;
import javax.persistence.*;
@Entity
@Table
@Data
public class board {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String title;
private String content;
}board 클래스를 위와같이 코드를 작성합니다.
Repository 만들기

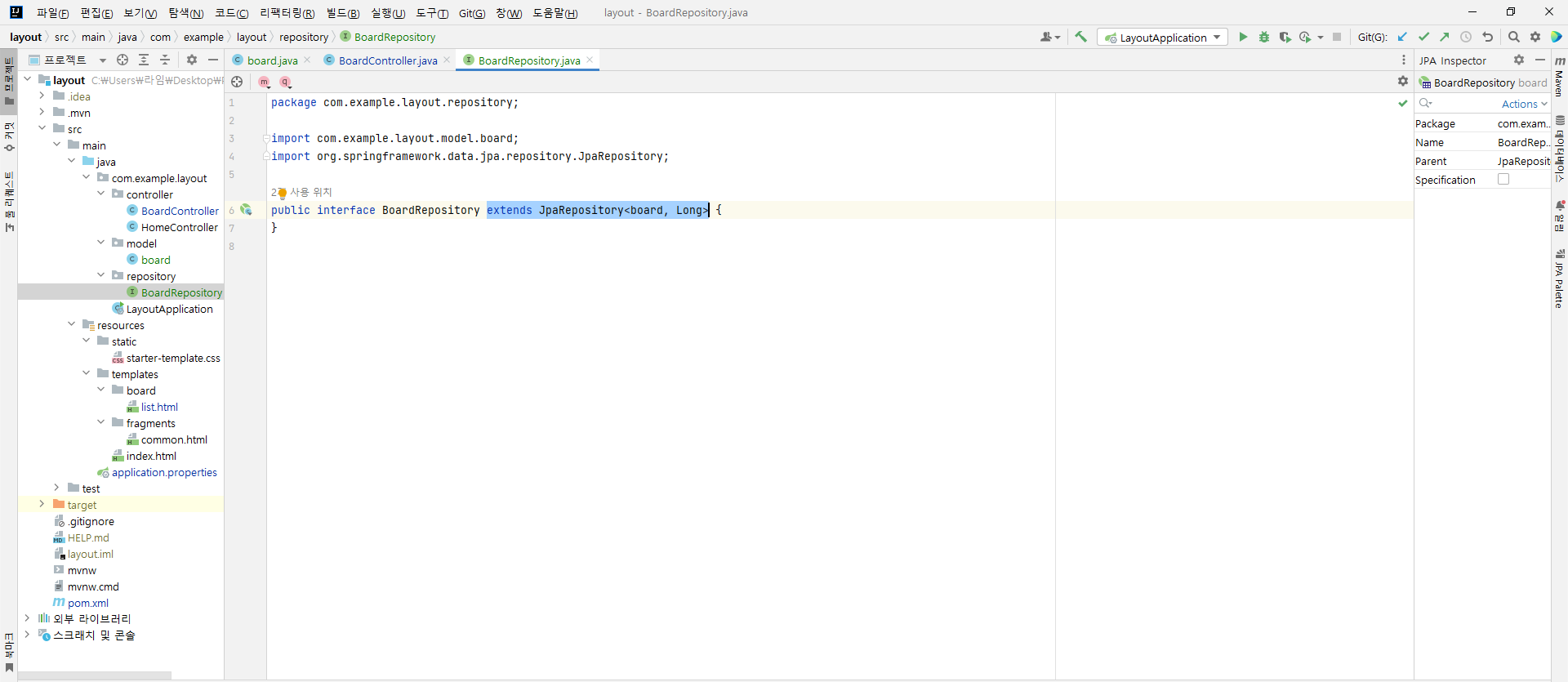
java → com.example.layout → repository 폴더를 만듭니다. 안에 BoardRepository "인터페이스" 만듭니다.
https://docs.spring.io/spring-data/jpa/docs/current/reference/html/
Spring Data JPA - Reference Documentation
Example 109. Using @Transactional at query methods @Transactional(readOnly = true) interface UserRepository extends JpaRepository { List findByLastname(String lastname); @Modifying @Transactional @Query("delete from User u where u.active = false") void del
docs.spring.io


extends 이용하여 상속시킵니다.
※ User, JPARepository 빨간색 글씨로 나오면 alt + enter 이용하여 해결합니다.
BoardController
package com.example.layout.controller;
import com.example.layout.model.board;
import com.example.layout.repository.BoardRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
@RequestMapping("/board")
public class BoardController {
@Autowired
private BoardRepository boardRepository;
@GetMapping("/list")
public String list(Model model){
List<board> boards = boardRepository.findAll();
model.addAttribute("boards", boards);
return "board/list";
}
}BoardController 클래스를 위와같은 코드로 작성합니다.
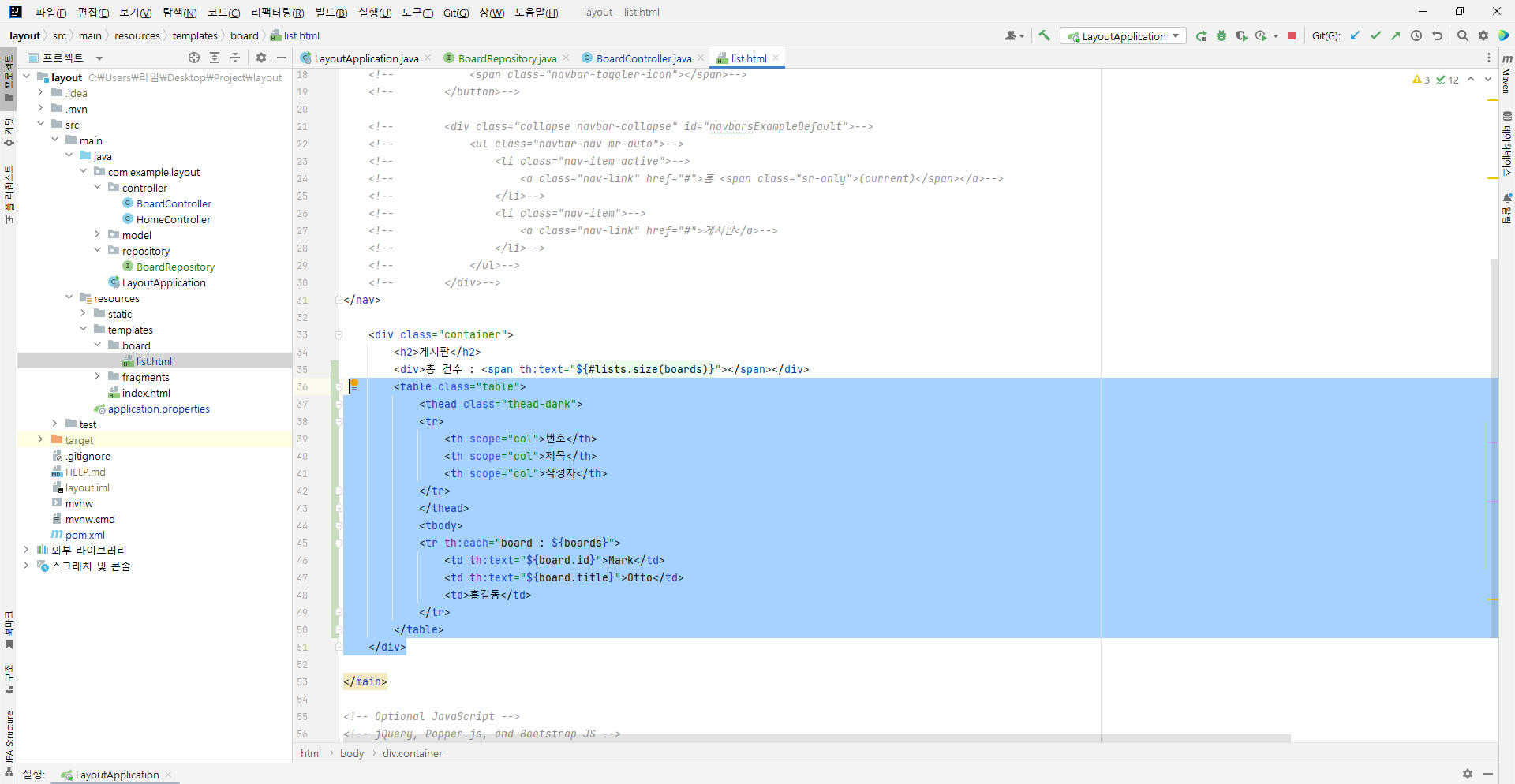
list.html

<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('게시판')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title>게시판</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('board')">
<!-- <a class="navbar-brand" href="#">SUNShower</a>-->
<!-- <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">-->
<!-- <span class="navbar-toggler-icon"></span>-->
<!-- </button>-->
<!-- <div class="collapse navbar-collapse" id="navbarsExampleDefault">-->
<!-- <ul class="navbar-nav mr-auto">-->
<!-- <li class="nav-item active">-->
<!-- <a class="nav-link" href="#">홈 <span class="sr-only">(current)</span></a>-->
<!-- </li>-->
<!-- <li class="nav-item">-->
<!-- <a class="nav-link" href="#">게시판</a>-->
<!-- </li>-->
<!-- </ul>-->
<!-- </div>-->
</nav>
<div class="container">
<h2>게시판</h2>
<div>총 건수 : <span th:text="${#lists.size(boards)}"></span></div>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>총 건수를 thymeleaf 문법을 사용하여 넘겨줍니다.

정상적으로 실행되고 있음을 알 수 있습니다.
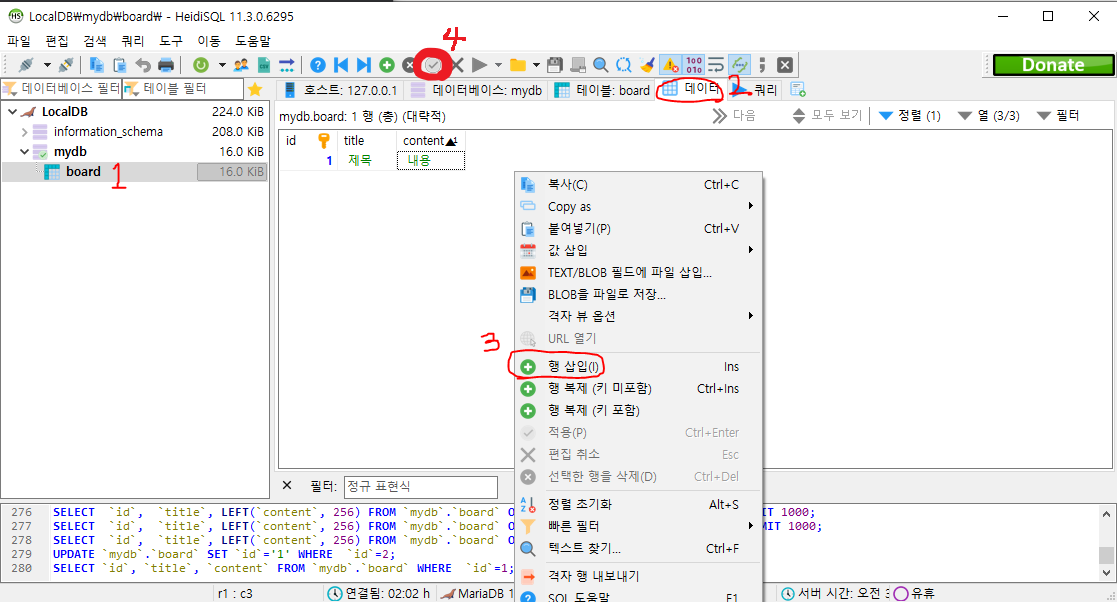
데이터 추가하기
인텔리제이가 실행된 상태에서

HeidiSQL 프로그램을 실행하여 board 클릭 → 데이터 카테고리 → 우클릭 후 행 삽입 → title에 제목, content에 내용 적기 → 체크모양 클릭합니다.

정상적으로 실행되고 있음을 알 수 있습니다.
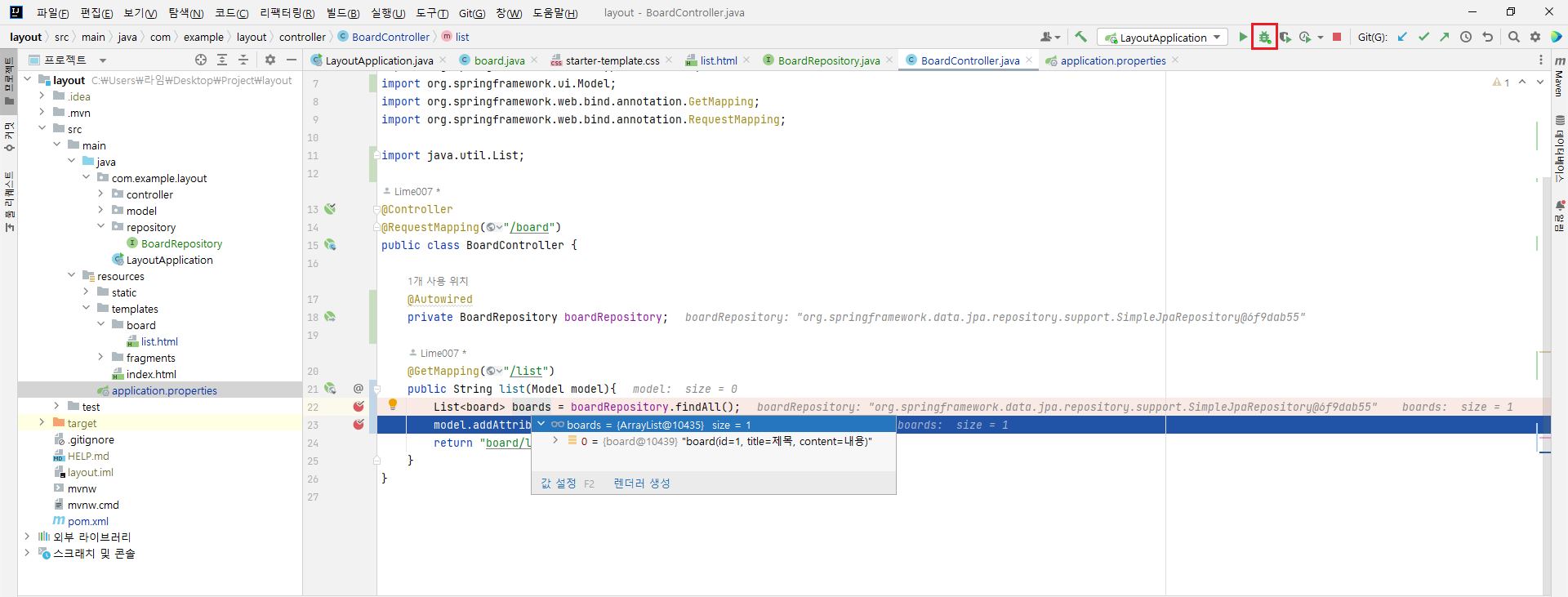
디버깅을 통해 게시판 내용 조회하기

1) BoardController 클래스에 위 그림과 같이 break 지점을 지정합니다.
2) 벌레모양(디버깅)을 클릭합니다.
3) localhost:8080/board/list 새로고침합니다.
4) break 지점 2개가 체크되었는지 확인하며 F8 버튼을 2번 누릅니다.
5) boards에 마우스커서를 가져다대고 + 버튼을 눌러 위 그림과 같이 확인합니다.
BootStrap에서 사용할 탬플릿 가져오기
https://getbootstrap.com/docs/4.6/content/tables/
Tables
Documentation and examples for opt-in styling of tables (given their prevalent use in JavaScript plugins) with Bootstrap.
getbootstrap.com

list.html

총 건수 밑에다 붙여넣기 합니다.

정상적으로 실행되고 있음을 확인할 수 있습니다.
list.html 살짝 수정하기

<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('게시판')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title>게시판</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('board')">
<!-- <a class="navbar-brand" href="#">SUNShower</a>-->
<!-- <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">-->
<!-- <span class="navbar-toggler-icon"></span>-->
<!-- </button>-->
<!-- <div class="collapse navbar-collapse" id="navbarsExampleDefault">-->
<!-- <ul class="navbar-nav mr-auto">-->
<!-- <li class="nav-item active">-->
<!-- <a class="nav-link" href="#">홈 <span class="sr-only">(current)</span></a>-->
<!-- </li>-->
<!-- <li class="nav-item">-->
<!-- <a class="nav-link" href="#">게시판</a>-->
<!-- </li>-->
<!-- </ul>-->
<!-- </div>-->
</nav>
<div class="container">
<h2>게시판</h2>
<div>총 건수 : <span th:text="${#lists.size(boards)}"></span></div>
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">번호</th>
<th scope="col">제목</th>
<th scope="col">작성자</th>
</tr>
</thead>
<tbody>
<tr th:each="board : ${boards}">
<td th:text="${board.id}">Mark</td>
<td th:text="${board.title}">Otto</td>
<td>홍길동</td>
</tr>
</table>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>
1열만 만들고, th:text 언어로 id, title 값을 넘겨줍니다.


정상적으로 실행되고 있음을 알 수 있습니다.
글쓰기 버튼 추가하기
https://getbootstrap.com/docs/4.6/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com

list.html

<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('게시판')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title>게시판</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('board')">
<!-- <a class="navbar-brand" href="#">SUNShower</a>-->
<!-- <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">-->
<!-- <span class="navbar-toggler-icon"></span>-->
<!-- </button>-->
<!-- <div class="collapse navbar-collapse" id="navbarsExampleDefault">-->
<!-- <ul class="navbar-nav mr-auto">-->
<!-- <li class="nav-item active">-->
<!-- <a class="nav-link" href="#">홈 <span class="sr-only">(current)</span></a>-->
<!-- </li>-->
<!-- <li class="nav-item">-->
<!-- <a class="nav-link" href="#">게시판</a>-->
<!-- </li>-->
<!-- </ul>-->
<!-- </div>-->
</nav>
<div class="container">
<h2>게시판</h2>
<div>총 건수 : <span th:text="${#lists.size(boards)}"></span></div>
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">번호</th>
<th scope="col">제목</th>
<th scope="col">작성자</th>
</tr>
</thead>
<tbody>
<tr th:each="board : ${boards}">
<td th:text="${board.id}">Mark</td>
<td th:text="${board.title}">Otto</td>
<td>홍길동</td>
</tr>
</table>
<div class="text-right">
<button type="button" class="btn btn-primary"> 쓰기 </button>
</div>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>
게시판 밑에 오른쪽에 글쓰기 버튼을 정렬합니다.

정상적으로 실행되고 있음을 확인할 수 있습니다.
최종 코드
- 디렉터리(경로)

- BoardController 클래스
package com.example.layout.controller;
import com.example.layout.model.board;
import com.example.layout.repository.BoardRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
@RequestMapping("/board")
public class BoardController {
@Autowired
private BoardRepository boardRepository;
@GetMapping("/list")
public String list(Model model){
List<board> boards = boardRepository.findAll();
model.addAttribute("boards", boards);
return "board/list";
}
}
- HomeController 클래스
package com.example.layout.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping
public String index(){
return "index";
}
}
- board 클래스
package com.example.layout.model;
import lombok.Data;
import javax.persistence.*;
@Entity
@Table
@Data
public class board {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String title;
private String content;
}
- BoardRepository
package com.example.layout.repository;
import com.example.layout.model.board;
import org.springframework.data.jpa.repository.JpaRepository;
public interface BoardRepository extends JpaRepository<board, Long> {
}
- LayoutApplication
package com.example.layout;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class LayoutApplication {
public static void main(String[] args) {
SpringApplication.run(LayoutApplication.class, args);
}
}
- starter-template.css
body {
padding-top: 5rem;
}
.starter-template {
padding: 3rem 1.5rem;
text-align: center;
}
- list.html
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('게시판')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title>게시판</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('board')">
<!-- <a class="navbar-brand" href="#">SUNShower</a>-->
<!-- <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">-->
<!-- <span class="navbar-toggler-icon"></span>-->
<!-- </button>-->
<!-- <div class="collapse navbar-collapse" id="navbarsExampleDefault">-->
<!-- <ul class="navbar-nav mr-auto">-->
<!-- <li class="nav-item active">-->
<!-- <a class="nav-link" href="#">홈 <span class="sr-only">(current)</span></a>-->
<!-- </li>-->
<!-- <li class="nav-item">-->
<!-- <a class="nav-link" href="#">게시판</a>-->
<!-- </li>-->
<!-- </ul>-->
<!-- </div>-->
</nav>
<div class="container">
<h2>게시판</h2>
<div>총 건수 : <span th:text="${#lists.size(boards)}"></span></div>
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">번호</th>
<th scope="col">제목</th>
<th scope="col">작성자</th>
</tr>
</thead>
<tbody>
<tr th:each="board : ${boards}">
<td th:text="${board.id}">Mark</td>
<td th:text="${board.title}">Otto</td>
<td>홍길동</td>
</tr>
</table>
<div class="text-right">
<button type="button" class="btn btn-primary"> 쓰기 </button>
</div>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>
- common.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:fragment="head(title)">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" th:href="@{/starter-template.css}" rel="stylesheet">
<title th:text="${title}">SUNShower</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:fragment="menu(menu)">
<a class="navbar-brand" href="#">SUNShower</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item" th:classappend="${menu} == 'home'? 'active'">
<a class="nav-link" href="#" th:href="@{/}">홈 <span class="sr-only" th:if="${menu} == 'home'">(current)</span></a>
</li>
<li class="nav-item" th:classappend="${menu} == 'board'? 'active'">
<a class="nav-link" href="#" th:href="@{/board/list}">게시판</a> <span class="sr-only" th:if="${menu} == 'board'">(current)</span>
</li>
<!-- <li class="nav-item">-->
<!-- <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>-->
<!-- </li>-->
<!-- <li class="nav-item dropdown">-->
<!-- <a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>-->
<!-- <div class="dropdown-menu" aria-labelledby="dropdown01">-->
<!-- <a class="dropdown-item" href="#">Action</a>-->
<!-- <a class="dropdown-item" href="#">Another action</a>-->
<!-- <a class="dropdown-item" href="#">Something else here</a>-->
<!-- </div>-->
<!-- </li>-->
</ul>
<!-- <form class="form-inline my-2 my-lg-0">-->
<!-- <input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">-->
<!-- <button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>-->
<!-- </form>-->
</div>
</nav>
</body>
</html>
- index.html
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/common :: head('SUNShower')">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" rel="stylesheet">
<title>SUNShower</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top" th:replace="fragments/common :: menu('home')">
<!-- <a class="navbar-brand" href="#">SUNShower</a>-->
<!-- <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">-->
<!-- <span class="navbar-toggler-icon"></span>-->
<!-- </button>-->
<!-- <div class="collapse navbar-collapse" id="navbarsExampleDefault">-->
<!-- <ul class="navbar-nav mr-auto">-->
<!-- <li class="nav-item active">-->
<!-- <a class="nav-link" href="#">홈 <span class="sr-only">(current)</span></a>-->
<!-- </li>-->
<!-- <li class="nav-item">-->
<!-- <a class="nav-link" href="#">게시판</a>-->
<!-- </li>-->
<!-- </ul>-->
<!-- </div>-->
</nav>
<main role="main" class="container">
<div class="starter-template">
<h1>Spring Boot Tutorial</h1>
<p class="lead">Spring Boot를 이용해 웹 페이지 제작<br>
Spring Security, JPA를 이용해 보안 설정과 데이터 다루기</p>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>
- application.properties
spring.datasource.url=jdbc:mariadb://localhost:3306/mydb
spring.datasource.username=myadmin
spring.datasource.password=1234
spring.datasource.driver-class-name=org.mariadb.jdbc.Driver
spring.jpa.open-in-view=false
참고자료
https://www.youtube.com/watch?v=PrI15vZbJr4&list=PLPtc9qD1979DG675XufGs0-gBeb2mrona&index=5
https://getbootstrap.com/docs/4.5/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
'프로젝트 > Spring Boot' 카테고리의 다른 글
| RESTful API 작성하기 (0) | 2022.10.26 |
|---|---|
| 게시판 글쓰기 구현하기 (2) | 2022.10.06 |
| Spring Boot MariaDB 연동하기 (0) | 2022.10.05 |
| Thymeleaf 이용하여 레이아웃 만들기 (0) | 2022.10.04 |
| BootStrap 템플릿으로 간단한 레이아웃 만들기 (0) | 2022.10.04 |
