2022. 10. 4. 19:13ㆍ프로젝트/Spring Boot
실습환경
Intellij(인텔리제이), Spring Boot
실습하기
프로젝트 만들기

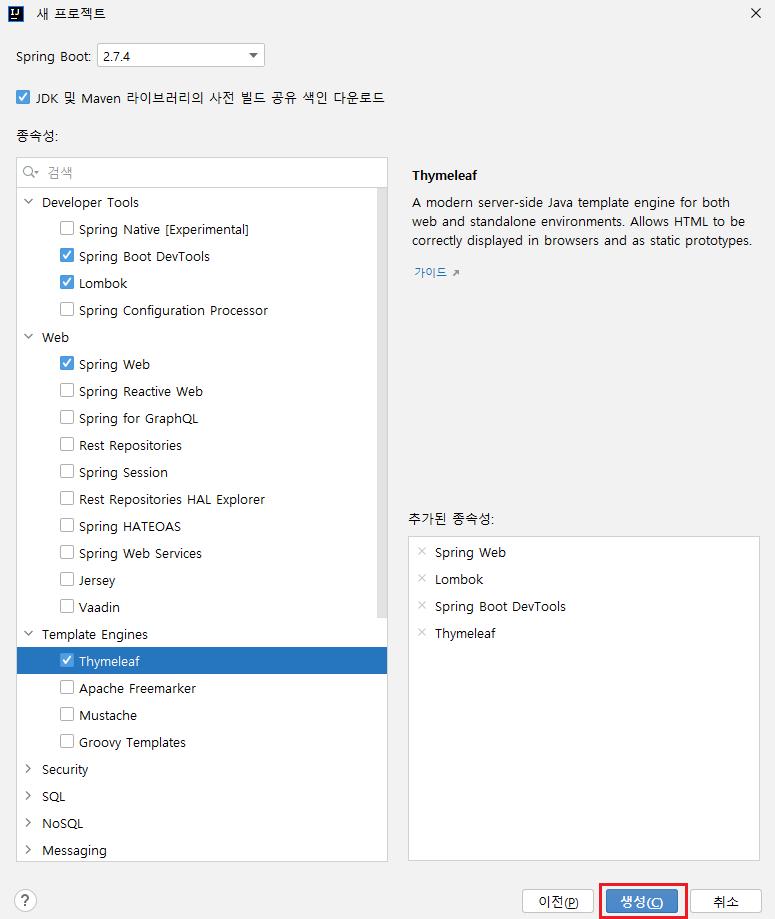
새 프로젝트를 만들고 Java 버전은 '8' 체크하고 다음(N) 클릭합니다.

- 의존성(Depency)
- Spring Boot DevTools : 향상된 개발경험을 느낄 수 있게 해줍니다.
- Lombok : Java기반 annotation 라이브러리를 사용하고, 편리하게 사용할 수 있게 해줍니다.
- Spring Web : RESTful 포함하고, MVC 모델 사용가능하며 가장 기본적인 웹 지원 어플리케이션입니다.
- Thymeleaf
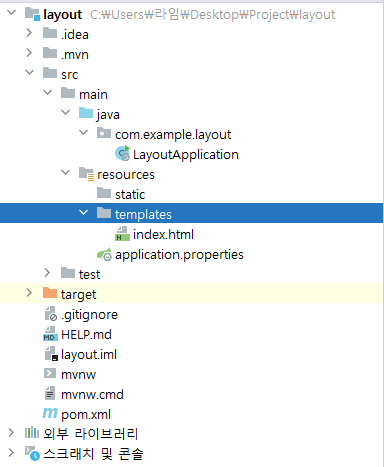
index.html 파일 만들기

layout 프로젝트의 src → main → templates → index.html 파일을 만듭니다.
https://getbootstrap.com/docs/4.5/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com

<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>위 링크를 따라 들어가 Starter template 아래 코드를 복사하여 index.html에 붙여넣습니다.
☆ 저는 일부 수정하였습니다
https://getbootstrap.com/docs/4.5/examples/starter-template/
Starter Template · Bootstrap
Bootstrap starter template Use this document as a way to quickly start any new project. All you get is this text and a mostly barebones HTML document.
getbootstrap.com

우클릭 후 "페이지 소스 보기" 클릭합니다.

복사(ctrl+c)를 합니다.

<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main" class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html><h1></h1> 부분을 지운 후 붙여넣기(ctrl+v) 합니다.
HomeController 클래스 만들기

package com.example.layout.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping
public String index(){
return "index";
}
}com.example.layout → controller 폴더를 만들고, 이 안에 HomeController 클래스를 만들고 위 코드를 작성합니다.
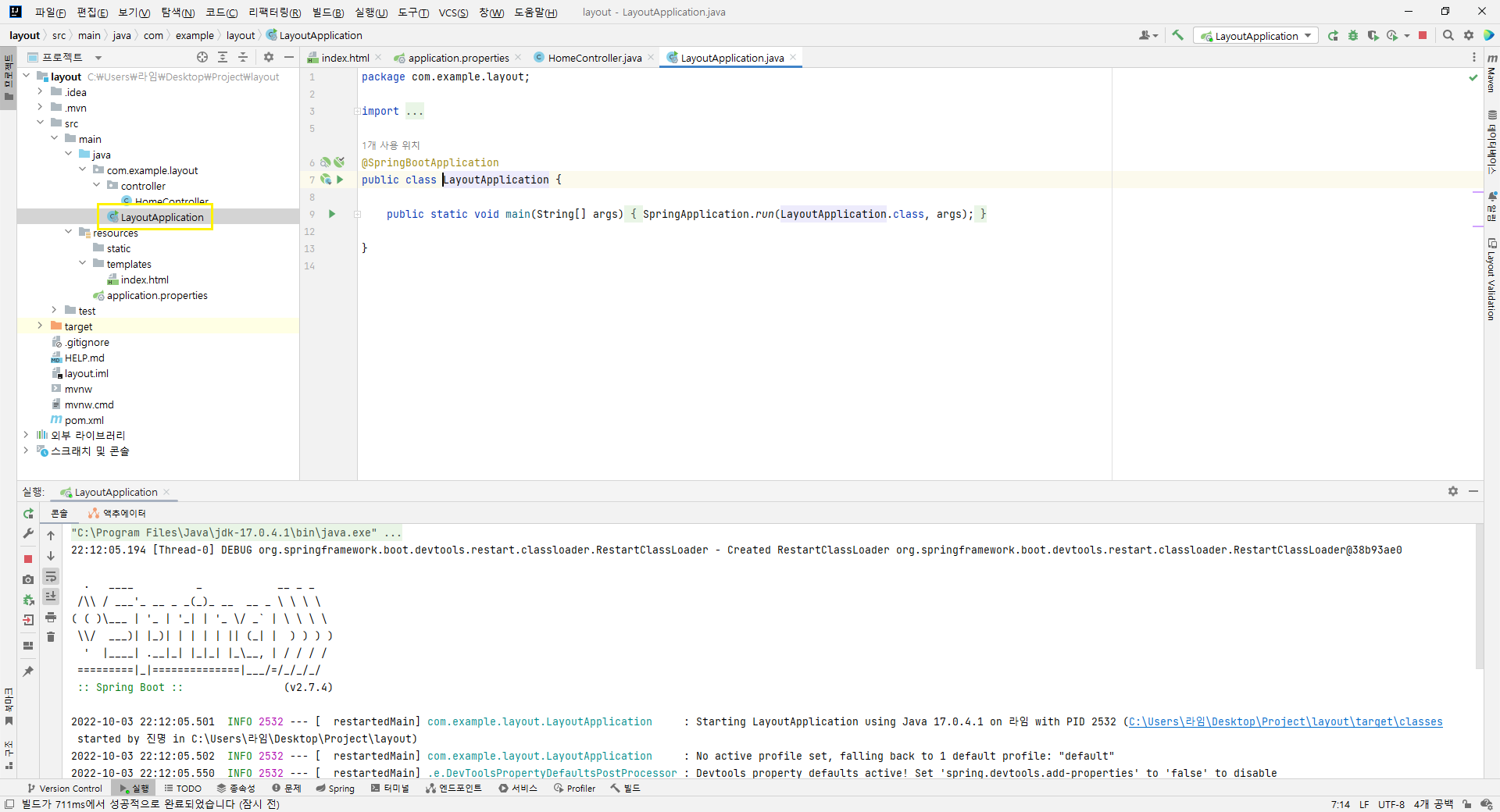
중간점검 : 실행하기

LayoutApplication에 중점을 두고 실행을 한 후 인터넷 브라우저를 실행한 후 localhost:8080 접속합니다.

스타일이 적용되지 않았음을 확인할 수 있습니다.
스타일(<style>) 적용하기

starter template에서 "페이지 소스 보기"를 통해 본 코드에서 블록 씌운 부분을 복사합니다(Ctrl + C).

<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" rel="stylesheet">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main" class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</main>
<!-- Optional JavaScript -->
<!-- jQuery, Popper.js, and Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>Head 부분에서 빨간색 네모친 부분에 붙여넣습니다(Ctrl + V).

starter-template.css 부분을 클릭합니다.

body {
padding-top: 5rem;
}
.starter-template {
padding: 3rem 1.5rem;
text-align: center;
}내용을 복사합니다.(Ctrl + C)

static → starter-templates.css 파일을 만듭니다. 이 후 위에서 복사한 내용을 붙여넣습니다.(Ctrl + V)

이후 프로젝트 빌드를 클릭합니다.
※ templates 폴더 : 서버에서 파일들을 관리하여 바로 접근할 수 없습니다.
※ static 폴더 : 정적인 파일들을 관리하여 바로 접근할 수 있습니다.
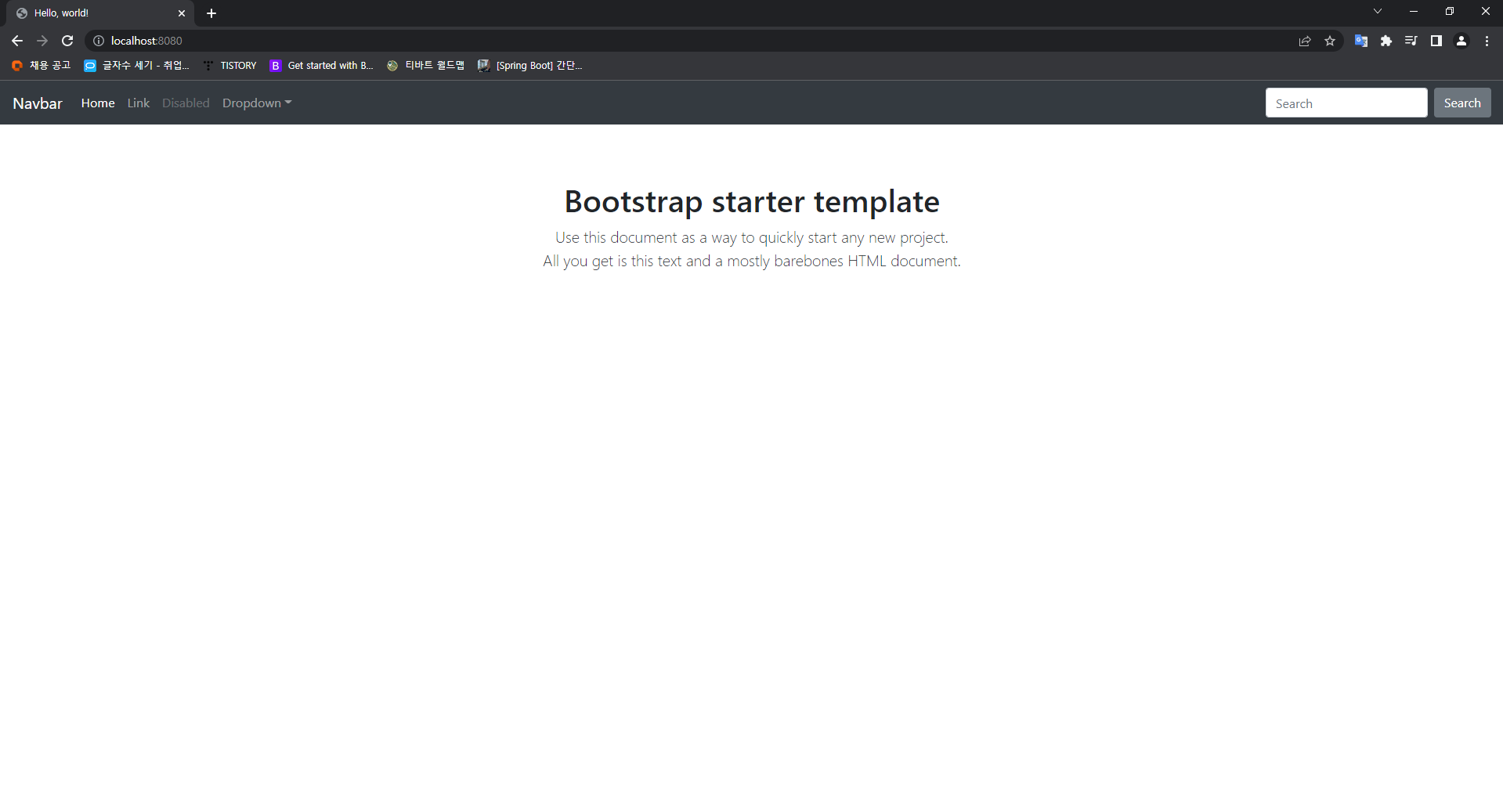
스타일 적용 후 중간점검

정상적으로 적용되었음을 확인할 수 있습니다.
내용 변경 후(코드 수정 후) 다시 실행

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="starter-template.css" rel="stylesheet">
<title>SUNShower</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">SUNShower</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">홈 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">게시판</a>
<!-- </li>-->
<!-- <li class="nav-item">-->
<!--<!– <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>–>-->
<!-- </li>-->
<!-- <li class="nav-item dropdown">-->
<!-- <a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>-->
<!-- <div class="dropdown-menu" aria-labelledby="dropdown01">-->
<!-- <a class="dropdown-item" href="#">Action</a>-->
<!-- <a class="dropdown-item" href="#">Another action</a>-->
<!-- <a class="dropdown-item" href="#">Something else here</a>-->
<!-- </div>-->
<!-- </li>-->
</ul>
<!-- <form class="form-inline my-2 my-lg-0">-->
<!-- <input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">-->
<!-- <button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>-->
<!-- </form>-->
</div>
</nav>
<main role="main" class="container">
<div class="starter-template">
<h1>Spring Boot Tutorial</h1>
<p class="lead">Spring Boot를 이용해 웹 페이지 제작<br> Spring Security, JPA를 이용해 보안 설정과 데이터 다루기</p>
</div>
</main>
<!-- Optional JavaScript; choose one of the two! -->
<!--Option 2: jQuery, Popper.js, and Bootstrap JS-->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>홈, 게시판만 메뉴를 만들기 위해 주석처리 하였습니다. 주석 처리는 (Ctrl + /) 누르면 자동으로 할 수 있습니다.
※ 주석처리는 각각 Disabled, Dropdown, 검색창을 하였습니다.
참고자료
https://getbootstrap.com/docs/4.5/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
https://www.youtube.com/watch?v=WGIJ4CDUX44&list=PLPtc9qD1979DG675XufGs0-gBeb2mrona&index=4
'프로젝트 > Spring Boot' 카테고리의 다른 글
| Spring Boot MariaDB 연동하기 (0) | 2022.10.05 |
|---|---|
| Thymeleaf 이용하여 레이아웃 만들기 (0) | 2022.10.04 |
| Thymeleaf 기본 (0) | 2022.10.02 |
| Spring Boot Thymeleaf 이용하여 간단한 예제 만들기 (0) | 2022.10.02 |
| Spring boot 시작하기 (0) | 2022.10.02 |
